Cover Purchases
A fresh update to a popular feature
Overview
"Cover Purchases" is a popular way to redeem rewards allowing users to "erase" certain purchases after it's been made. Being one of our older redemption channels, it was time to give this feature an update.
Team:
Capital One Small Business Rewards
(with impacts to Capital One Consumer Rewards)
Project Details
Project Type:
UX Design
Role:
Design Lead (Main designer on the project)
Platform:
Web for Desktop, Tablet & Mobile
Native App for iOS & Android
Tools:
Figma
Design Timeline & Release:
August 2022 - September 2022
Part 1 Released September 2023
Part 2 Estimated May 2024
Using your rewards to pay yourself or your business back for a specific purchase can make it feel like you didn't even spend any real money on it, perfect for a guilt-free splurge. The Capital One "Cover Purchases" redemption for cash cards and "Cover Travel Purchases" for travel cards allow users to do just that. With this being one of our most popular redemption methods, it was time for some updates to modernize it. This project did so by making it more user-friendly, having it match our current design systems, and especially making it more accessibility friendly.
Due to some delays in development, this release was split into two parts. The case study will be updated to reflect more changes when the 2nd part is released in May 2024.
Project Description
Want to learn more? Scroll down to learn more about how the updates improved our users' experience as well as the process I took to aid in its completion!
Design Process
A popular feature needs an update
Our Cover Purchases redemption methods are some of the most popular ways to redeem rewards. Yet, it hasn't been updated in six years, leading to an outdated user interface causing unnecessary customer friction, looking out of date with our current design system, and worst of all, causing difficulties for users needing to use accessibility tools such as screen readers.
Given these issues and its popularity, especially with Small Business card holders, it was time to refresh Cover Purchases.
Original versions of the Cover Purchases redemption method (Android & Web)
Scoping out the work
As I wasn't the original designer of the various Cover Purchases, I analyzed the original designs and reviewed documentation relating to the customer journey and design decisions. I aimed to get a better understanding of how it compared to our current design system and what accessibility issues were flagged.
Based on accessibility reports and the review, I had four main priorities:
Ensure the date was not the selector as it caused problems for users using screen readers
Use our current design system, specifically updating colors and improving color contrast
Fix micro-interactions that cause inconsistent alignment and require user recall
[Another major priority will be shared when Part 2 releases]
Image 1: The date is no longer visible when a user selects the transaction.
Image 2: The blue used is no longer part of the design system.
Image 3: The error message is not associated with where the error is occurring.
Making our designs more accessible
First and foremost, my priority was to make sure our designs were as accessible as possible. Our biggest changes included:
Instead of having users select the date to choose a transaction and therefore removing that data from the screen, we added a true selector that made it intuitive for all users.
By moving the main error message from the bottom of the screen to where the error was occurring, it helped screen readers (and all users) better understand where the error was.
Ensuring that all text met the 4.5:1 color contrast ratio and 3:1 for icons.
While improving accessibility, these changes helped inform what our UI modernization would look like, positively impacting all our customers.
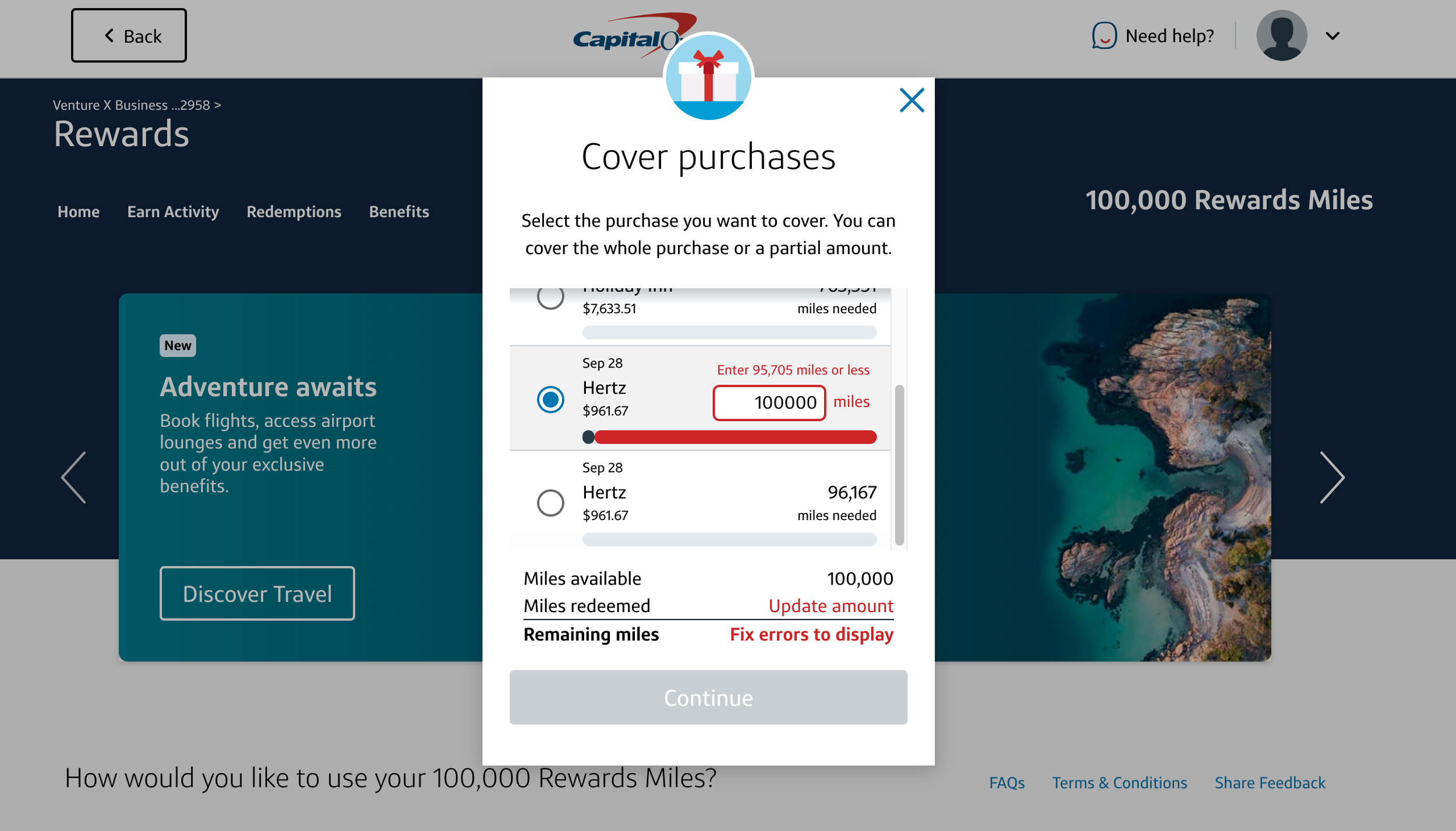
The error message is now in the transaction row, keeping it close to where the error occurs
Users click on the radio button to select a row, keeping the date visible
Modernizing the UI
Next, I wanted our feature to reduce user friction when redeeming their rewards while better presenting data for faster comprehension by:
Consolidating the available and remaining rewards in a transaction table (and adding rewards redeemed) to have users quickly understand how this transaction impacts their rewards balance.
This change is especially important for a design change that will be released in Part 2!
Re-designing the transaction row to include the date above the retailer and using the space on the right to include additional data so users can better understand previous and current redemptions.
Updating the content to match our current tone and voice.
[Wait for Part 2 for another major change!]

The transaction table at the bottom provides a quick glance at how redeeming affects your rewards.

If you previously redeemed part of this purchase, you can see how much you got back already.

The error message above the error lets a user know how to fix it.

The confirmation page matches our tone and reaffirms the selection the user made.

The subtext on the success page lets users know what to expect in more detail.
Post-design reviews
Throughout the process, I held weekly meetings with my product partners for both sides to provide updates and ask any questions they had to make sure we were all aligned. I also shared my designs in critique sessions to get feedback from other designers.
Once the designs were complete, I ensured that all the designs were componentized for our central library and had proper auto-layout. The designs then went through our Experience Design review process, checking to make sure it aligned with Capital One standards and met all accessibility requirements.
Developer handoff & build questions
As I got ready to handoff my designs for development, I made sure to create detailed annotations and held a few meetings to go over the designs with the developers live and understand what documentation would be helpful for them.
Throughout the process, I emphasized open communication with my tech team and made sure they felt comfortable asking me any questions they had about the designs. This enabled us to problem solve quickly to ensure the development could keep going. Our communication became critical as we learned about new constraints and a few mismatches between what was in the original designs and what was in production at the moment.
Some unforeseen challenges
Development is never a perfect process. Beyond the mismatches, some other challenges that impacted our original development timeline.
One major roadblock that we faced was that while the web development was going well, the mobile team was facing some major roadblocks and capacity constraints. Due to this roadblock, product, design, and tech got together and made the decision to only release the updates to web, with mobile app updates to come sometime in the future (aiming for May 2024).
Later, we had to make the hard decision to split the release into 2 parts as the other changes would delay the launch of this feature into early 2024. After some discussion, we recognized that the accessibility updates were a major priority for us and we didn't want those updates to be delayed.
Design QA
After almost a year since I designed the work, I was excited to design QA the Part 1 build! This essential step helped ensure the customer experience going to production matched the experience I envisioned. Given our challenges, not everything was going to be the same, but through our constant communication, we were able to deliver an experience that got as close as technically feasible. In QA, we discovered some minor errors related to spacing and text, but those were quickly corrected, and we were able to release!
New changes to a beloved feature
Main changes
Accessibility Updates
Our features should be easy to use for all users. Updating Cover Purchases to do so was one of our biggest priorities. By ensuring all the information is always present and that our error messages are next to the error, it allows assistive devices to better read our feature and makes it easier for the user.
Transaction Table
The transaction table gives users a full picture of how they are using their rewards. By doing so, they can make sure they are making the right decision for their account. It also uses a familiar pattern for many people, especially small business owners.
[Another major reason will be shared when Part 2 releases]
Wait for Part 2 to hear about another big update!
When Part 2 releases in May 2024, the final main change will be announced!
Cover your purchases!
Have a Capital One credit card? Cover one of your purchases and see the whole experience live on your account!
Reflection
This was the first project I led from start to launch, giving me valuable experience not only on the design side of the work, but also on how to better influence decisions as well as communicate and partner with the developers on the tech team building my designs. Working to understand the needs of my tech team let me tailor the documentation to their needs, ensuring a smooth handoff experience.
This project also taught me how to be flexible, proactive, and influential. There were a lot of bumps along the way and a part of my growth as a designer was navigating those ups and downs. Whether it was the fact that some of our design components weren't available yet on the developer side or that there were too many back-end complications to launch the mobile designs, these conversations and moments improved my ability as a designer. This led to a better understanding of other parts of the business and how different parts of the company come together to launch a new feature.












